Cal Poly Website
UX + Dev
Oct 2018 - Mar 2020
Check out the final result at calpoly.edu
Key Challenges
Transforming a fragmented, difficult-to-navigate institutional website into an intuitive digital experience
Creating a design system that could accommodate diverse user needs across multiple departments and user groups
Implementing a deployment process that could handle the complexity of a high-traffic website with multiple releases per day
What I Did
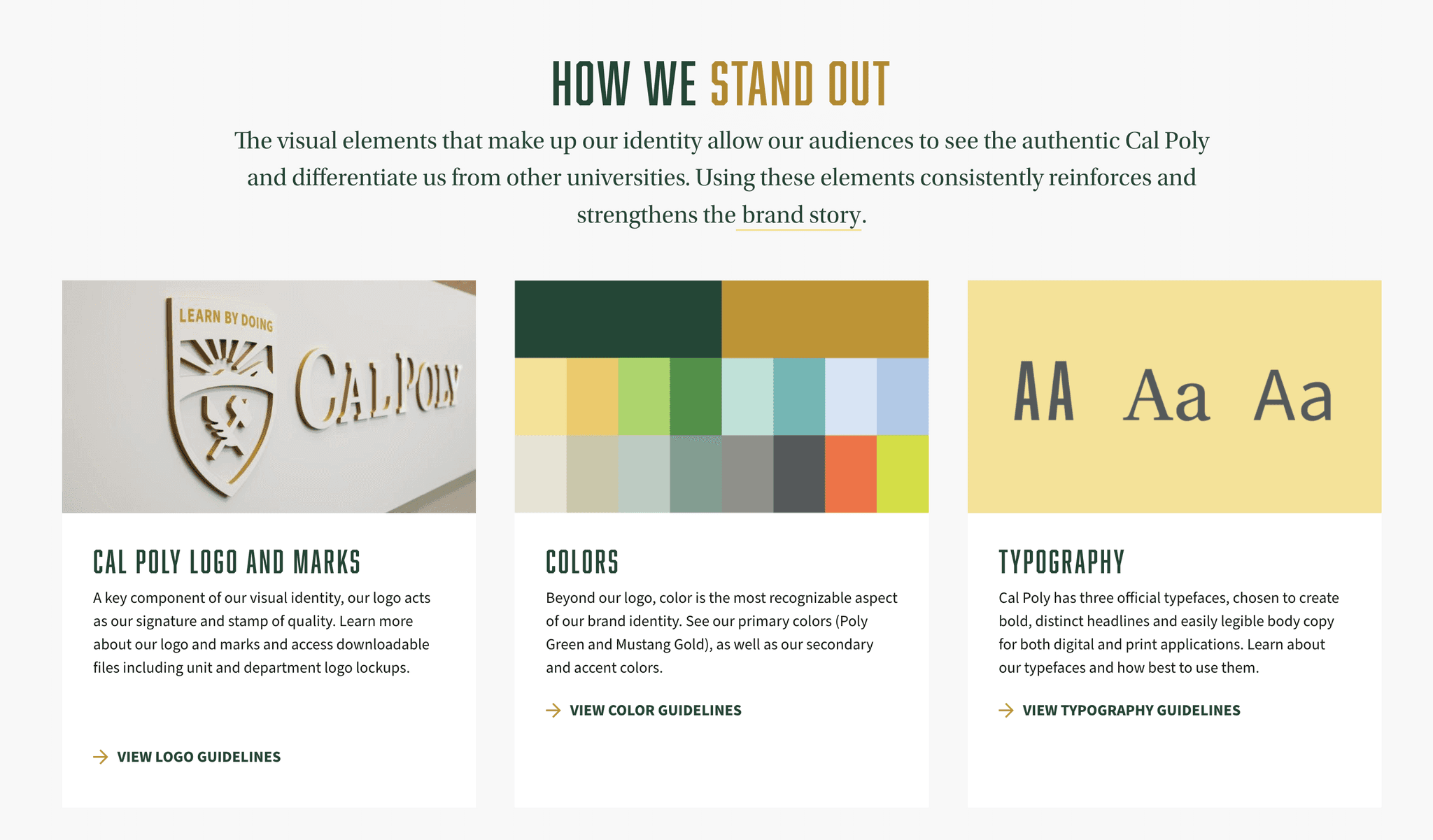
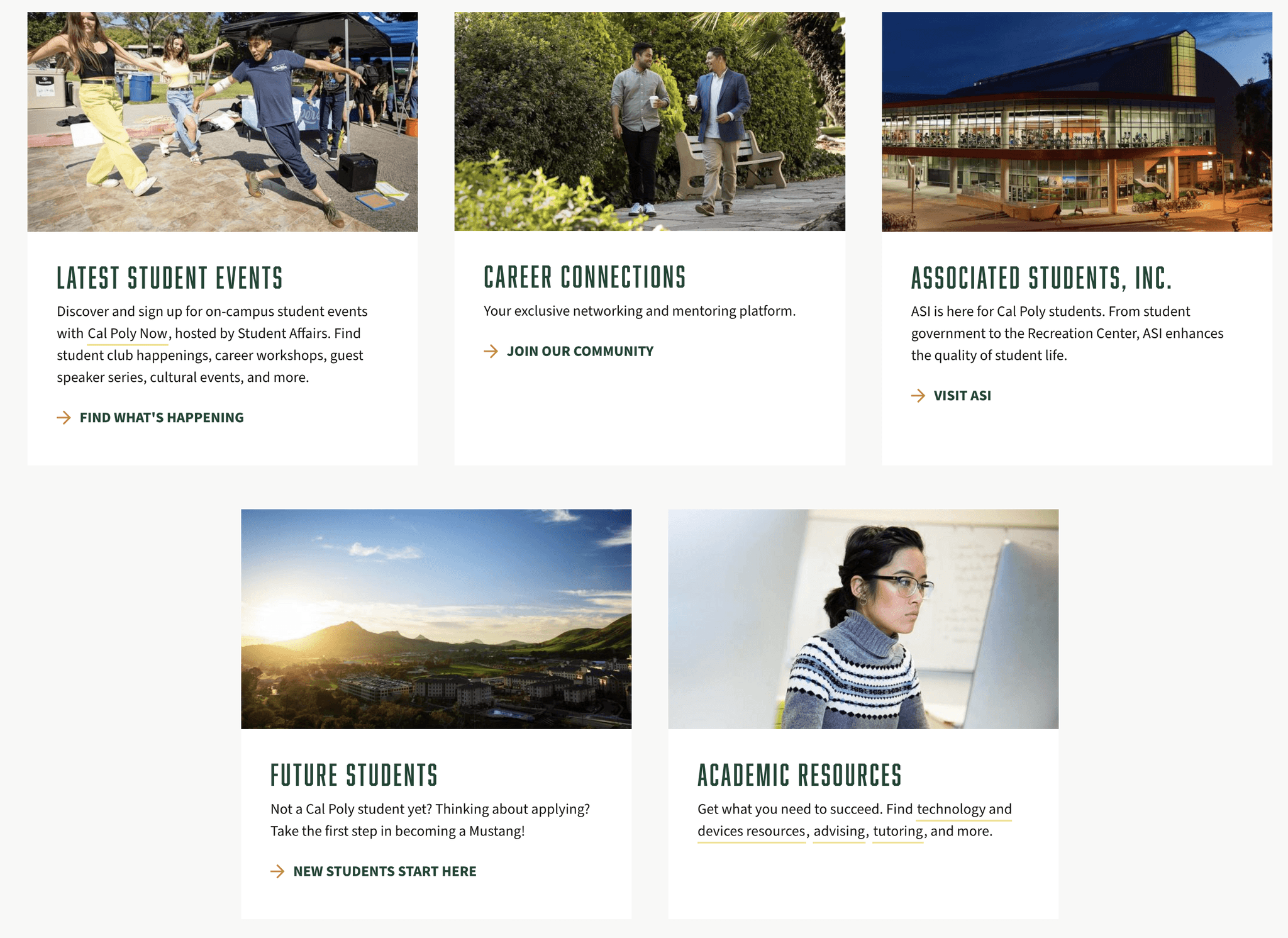
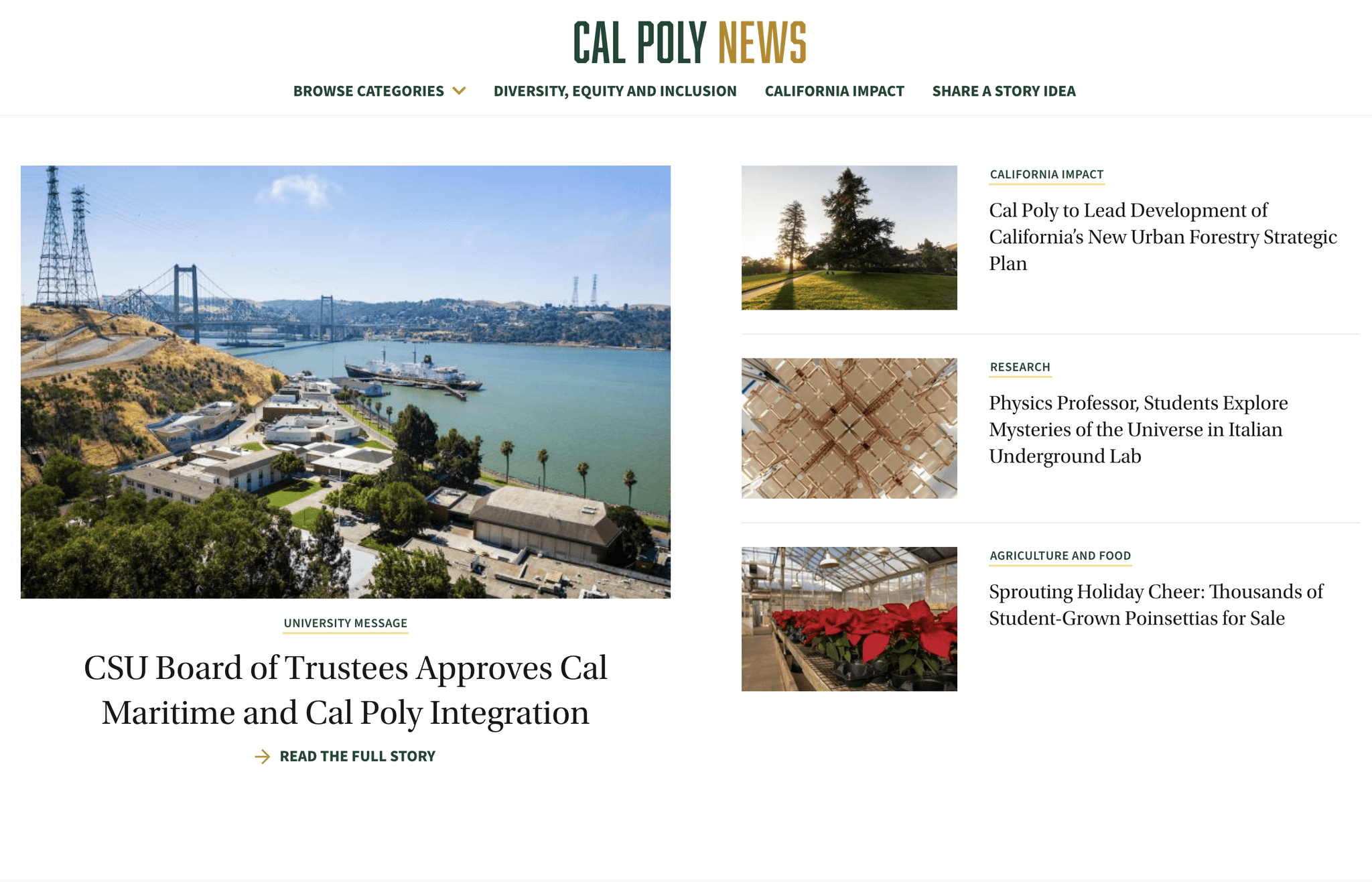
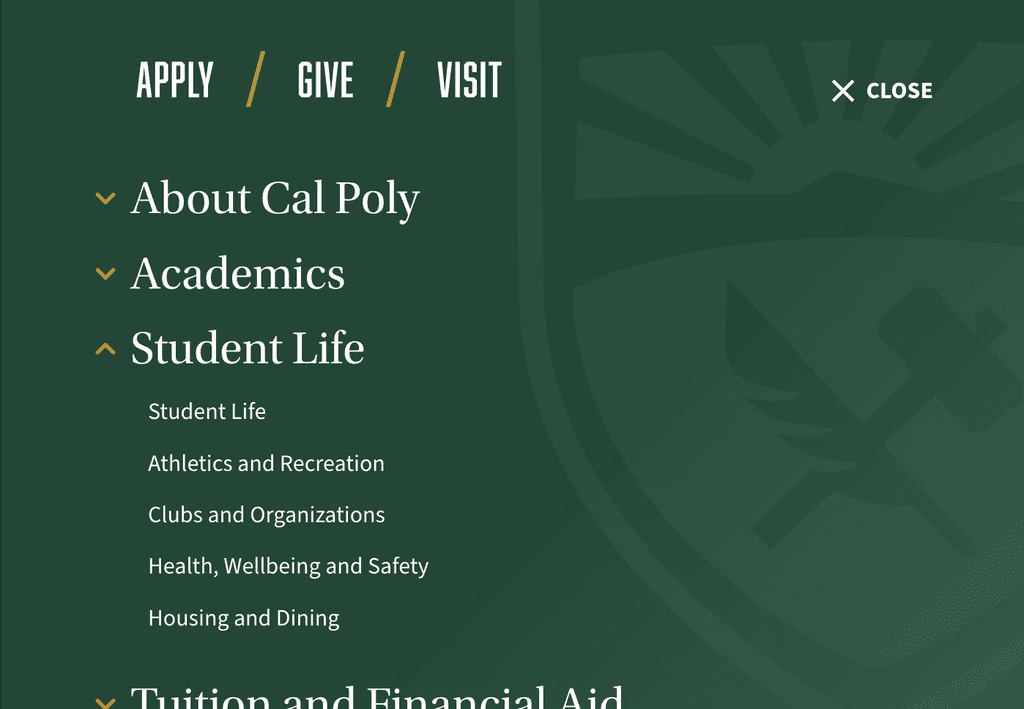
Architected a comprehensive navigation system for the Cal Poly website, strategically reorganizing complex institutional information to improve user experience and accessibility
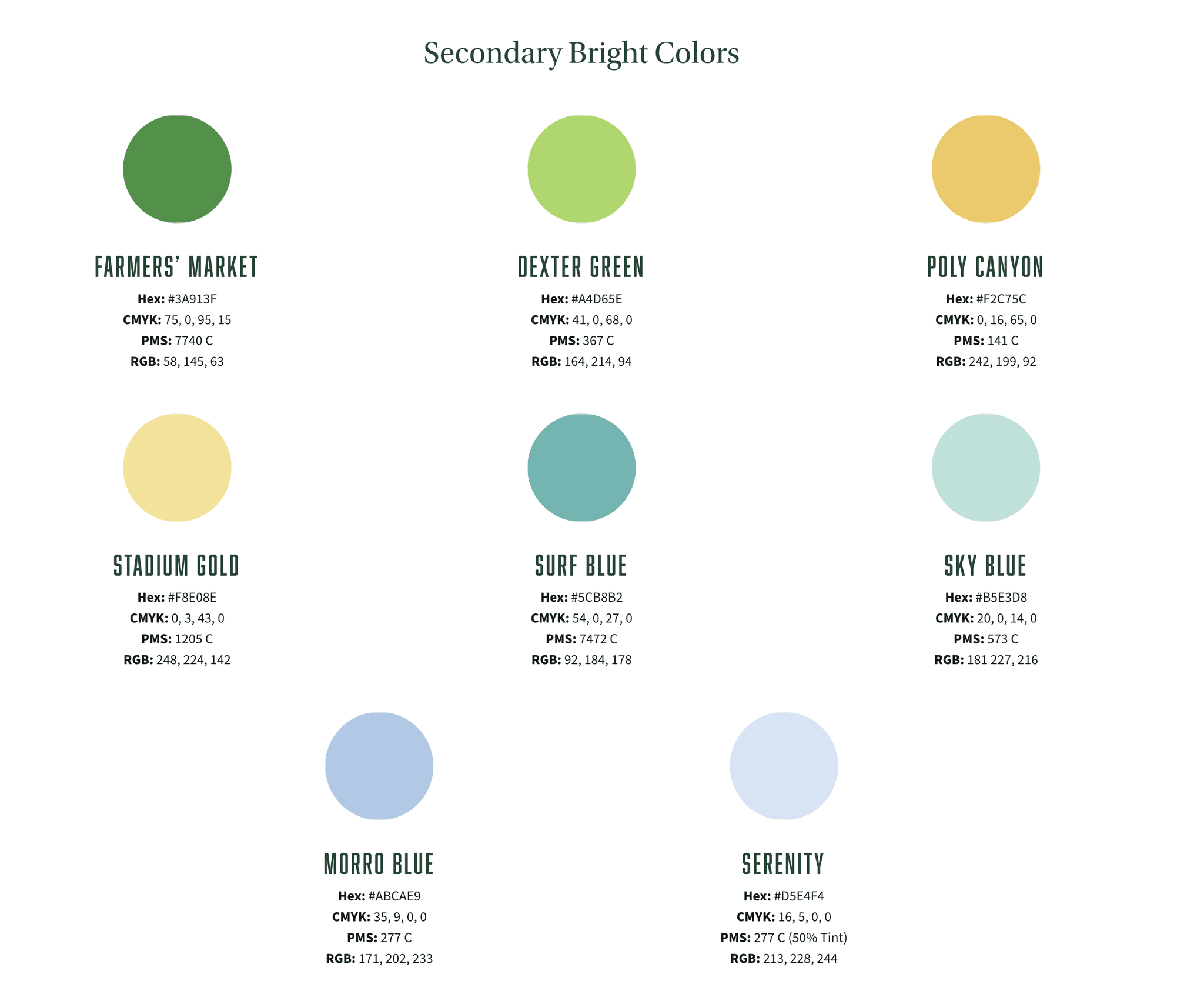
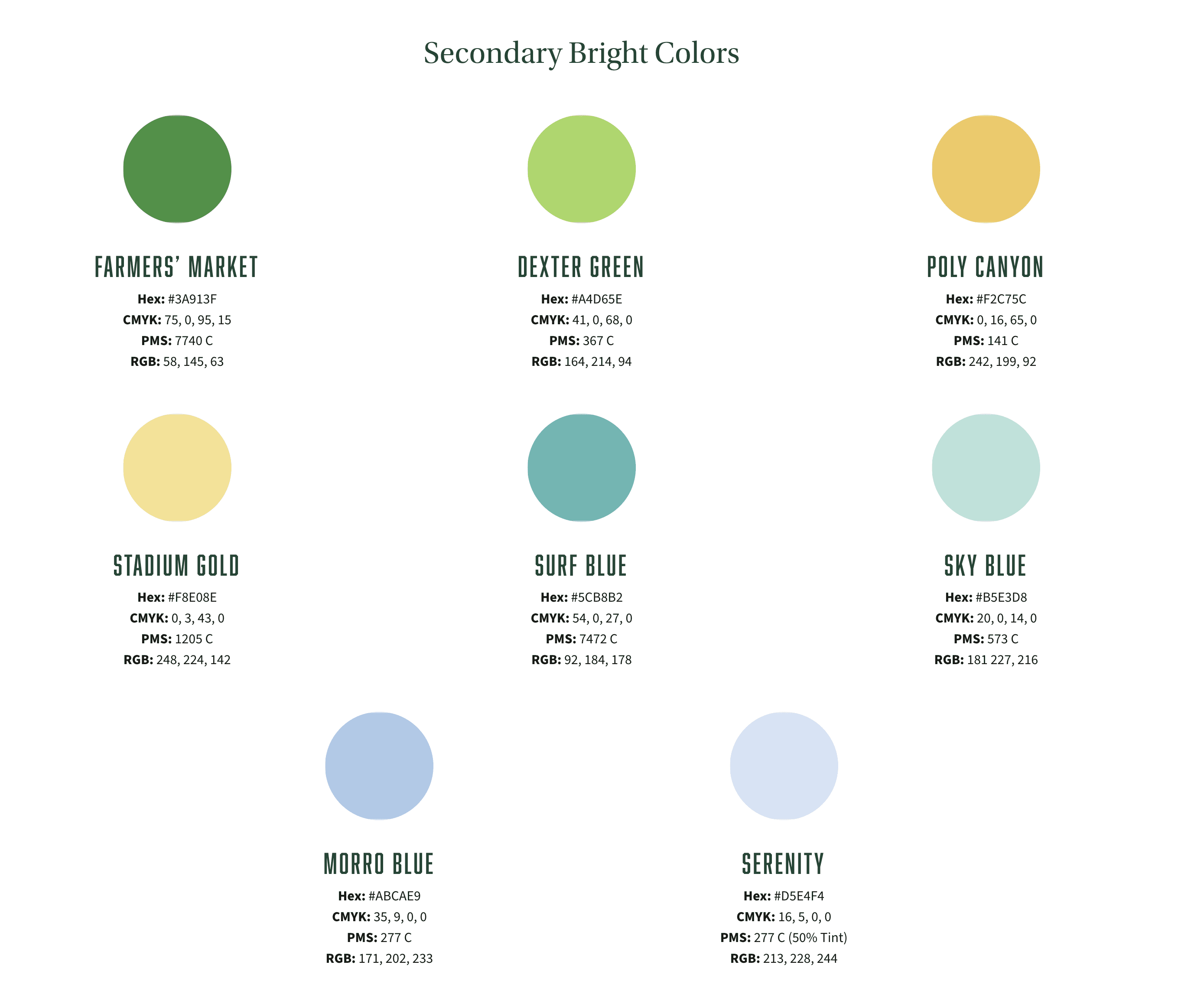
Developed and implemented key components within the university's design system, creating reusable interface elements that ensured visual consistency and design efficiency. This included text styles, buttons, cards, and more.
Constructed a robust continuous integration and deployment pipeline using CircleCI, significantly streamlining the website's development and release workflows

Technical Approach
Conducted in-depth user research and journey mapping to understand how students, faculty, parents, and prospective learners interact with university websites
Designed modular, responsive components that could be easily adapted across different sections of the website and different viewports
Established automated testing and deployment processes to reduce manual intervention and minimize potential errors in site updates
Strategic Outcomes
Increased CSAT by 15%. Dramatically improved website usability, making critical information more discoverable and accessible to key stakeholder groups.
Established a scalable design system that could be consistently applied across the university's digital properties
Reduced deployment times by >50% and increased development team efficiency through automated CI/CD workflows